利用事件绑定,来实现拖拽。效果类似于电脑桌面上的快捷方式位置移动
- 鼠标按下
- 鼠标移动
- 鼠标松开
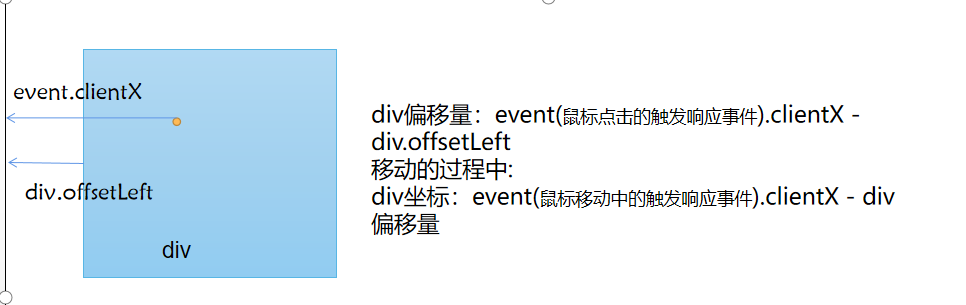
重点在于鼠标的移动过程中,如何使鼠标点击div的位置在移动过程中,一直与div保持相对固定,不会出现鼠标跳点到div左上角的情况
方式有2种:①控制鼠标②控制div
显然只能控制div,因为鼠标的移动是用户通过外部硬件来进行控制的
解决坐标问题
代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#box1{
height: 100px;
width: 100px;
position: absolute;
background-color: green;
}
#box2{
top: 200px;
height: 100px;
width: 100px;
position: absolute;
background-color: hotpink;
overflow: auto;
}
</style>
<script>
window.onload=function(){
//获取box1的对象
var box1 = document.getElementById("box1");
box1.onmousedown=function(event){
//为box1提供事件捕获
box1.setCapture&&box1.setCapture()
//鼠标按下,并触发事件
event = event||window.event
//div的偏移量:鼠标.clientx - 元素.offleft 鼠标.clienty - 元素.offTop
var le = event.clientX - box1.offsetLeft;
var lt = event.clientY - box1.offsetTop;
//鼠标移动,添加触发响应事件
document.onmousemove=function(event){
//触发响应事件兼容
event = event||window.event;
//获取鼠标坐标
var top = event.clientY - lt;
var left = event.clientX - le;
//修改box1的位置
box1.style.top = top+"px";
box1.style.left = left+"px";
};
document.onmouseup=function(){
//取消onmousemove事件
document.onmousemove=null;
//取消onmouseup事件
document.onmouseup = null;
//鼠标松开,取消捕获
box1.releaseCapture&&box1.releaseCapture()
};
/*当我们拖拽一个网页的内容时,浏览器会默认去搜索引擎中的搜索内容
此时会导致拖拽异常,这是浏览器的默认行为,如果不希望发生使用return false来取消
但对IE8不起作用
*/
return false;
};
};
</script>
</head>
<body>
<div id="box1"></div>
<div id="box2"></div>
</body>
</html>- 要使box2也实现拖拽,只需将代码封装为一个函数,函数的参数为obj即可