1.使用vue-cli创建
安装或升级
npm install -g @vue/cli
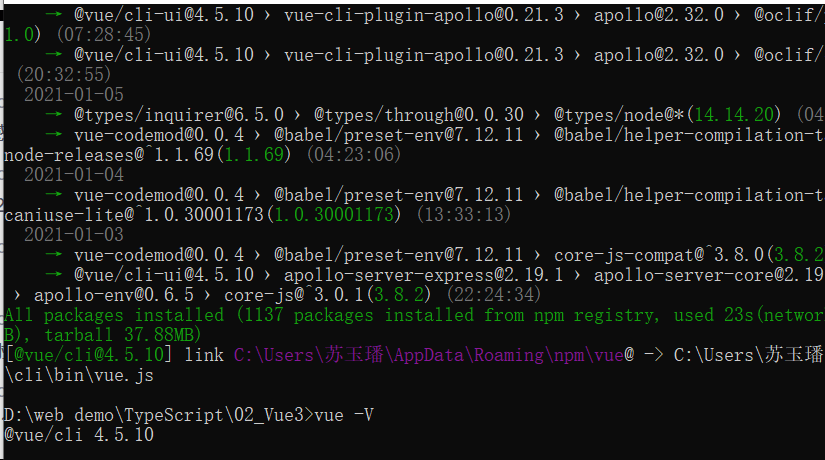
保证vue cli版本在4.5.0以上
vue -V查看版本
vue create 项目名 创建项目 执行npm install -g @vue/cli报错

尝试 npm install @vue/cli -g
仍然报错npm ERR EEXIST
npm cache clean –force清除node缓存
之后再下载,还是不行- 解决
cnpm i @vue/cli -g
- 解决
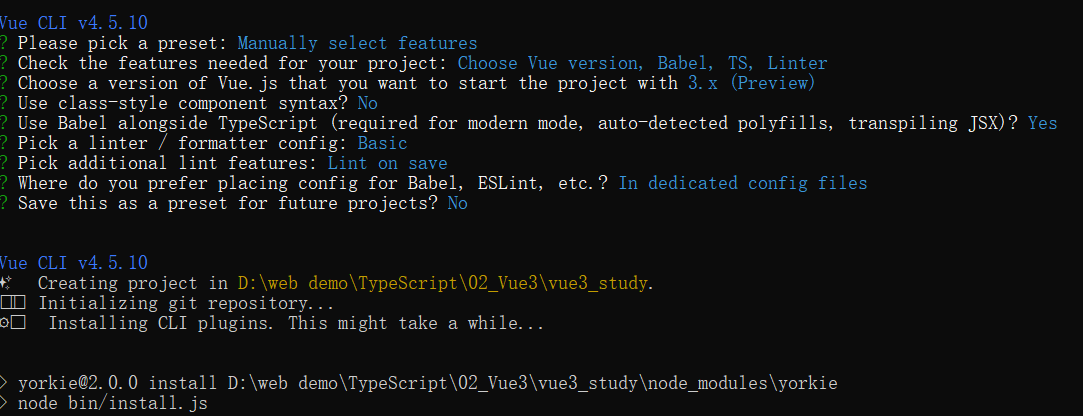
完成之后,第一个选择三个自定义创建,第二个问题空格选中ts,第三个问题选中3.x,之后一路回车
cd到创建的项目
npm run serve
2.使用vite创建
vite 是一个由原生 ESM 驱动的 Web 开发构建工具。在开发环境下基于浏览器原生 ES imports 开发
它做到了本地快速开发启动, 在生产环境下基于 Rollup 打包。
- 快速的冷启动,不需要等待打包操作;
- 即时的热模块更新,替换性能和模块数量的解耦让更新飞起;
- 真正的按需编译,不再等待整个应用编译完成,这是一个巨大的改变。
步骤: - 全局安装vite-app
npm install -g create-vite-app - 创建项目
create-vite-app 项目名 - 按照cmd提示,依次输入3条语句