一.基础篇
1.vue生命周期
Vue 的生命周期总共分为8个阶段:创建前/后,载入前/后,更新前/后,销毁前/后。
1、beforeCreate(创建前)
表示实例完全被创建出来之前,vue 实例的挂载元素$el和数据对象 data 都为 undefined,还未初始化。
2、created(创建后)
数据对象 data 已存在,可以调用 methods 中的方法,操作 data 中的数据,但 dom 未生成,$el 未存在 。
3、beforeMount(挂载前)
vue 实例的 $el 和 data 都已初始化,挂载之前为虚拟的 dom节点,模板已经在内存中编辑完成了,但是尚未把模板渲染到页面中。data.message 未替换。
4、mounted(挂载后)
vue 实例挂载完成,data.message 成功渲染。内存中的模板,已经真实的挂载到了页面中,用户已经可以看到渲染好的页面了。实例创建期间的最后一个生命周期函数,当执行完 mounted 就表示,实例已经被完全创建好了,DOM 渲染在 mounted 中就已经完成了。
5、beforeUpdate(更新前)
当 data 变化时,会触发beforeUpdate方法 。data 数据尚未和最新的数据保持同步。
6、updated(更新后)
当 data 变化时,会触发 updated 方法。页面和 data 数据已经保持同步了。
7、beforeDestory(销毁前)
组件销毁之前调用 ,在这一步,实例仍然完全可用。
8、destoryed(销毁后)
组件销毁之后调用,对 data 的改变不会再触发周期函数,vue 实例已解除事件监听和 dom绑定,但 dom 结构依然存在。
2. v-if 和 v-show
手段
v-if 是动态的向DOM树内添加或者删除DOM元素;
v-show 是通过设置DOM元素的display样式属性控制显隐编译条件
v-if 是惰性的,如果初始条件为假,则什么也不做;性能消耗
v-if 有更高的切换消耗;
v-show 有更高的初始渲染消耗;使用场景
v-if 适合运营条件不大可能改变;
v-show 适合频繁切换。
3.computed
初始化显示/相关data属性数据发生改变
可以通过getter/setter实现对属性数据的显示和监听
计算属性存在缓存,多次读取只执行一次getter计算
4.列表渲染
数组变异方法:
vue包含一组观察数组变异的方法,会触发视图的更新
1 | push() |
v-cloak:在页面渲染之前有,渲染完成之后不显示
使用它防止闪现表达式,与css配合:[v-cloak] {display:none}v-text:更新元素的textContent
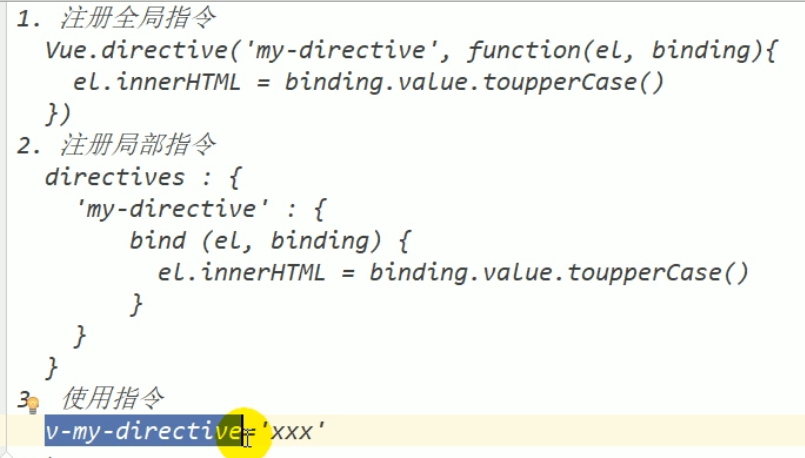
自定义指令
7.创建vue项目
npm install -g vue-cli
vue init webpack vue_demo(文件名)
cd vue_demo
npm install
npm run dev
访问: http://localhost:8080/
8.交互
数据在哪个组件,更新数据的行为(方法)就应该定义在哪个组件
9.消息订阅与发布 — 消息通信
适用于任意关系组件之间
pubsub的库
订阅消息(绑定事件监听)
发布消息(触发事件)
10.slot — 消息通信
父给子传
父先渲染完毕才会加载子
因此父组件内不能有变量,有的话它的计算要放在父.vue
标签,其他通信都是通信
通信:
- props
- vue自定义事件
- 消息订阅与发布
- slot
11.数据存储
使用LocalStorage存储数据的工具模块
根据向外暴露一个功能还是多个功能分成函数/对象
1.函数
2.对象
12.路由
有2个属性:$route(当前组件) $router(路径)
编程式导航:
1 | $router.push(path) //相当于点击路由链接(可以返回到当前路由界面) |
键值对:k-v
k是path
v是处理请求的回调函数(后台),主键(前台)
路由链接
路由视图
要缓存的时候给
ES6字符串进行拼串用反单引号,要显示的变量用${}
- 路由传数据的形式
- 1.路由链接
- 2.router-view传递props
h5的新特性:getStatus setStatus
13.vuex
多组件共享状态问题
- 多个视图依赖于同一状态
- 来自不同视图的行为需要变更同一状态
- 以前的解决方法
- 将数据以及操作数据的行为都定义在父组件
- 将数据以及操作数据的行为传递给需要的各个子组件(有可能需要多级传递)
- vuex就是用来解决这个问题的
二.源码分析篇
- 数据代理
- 模板解析
- 数据绑定
.defineProperty:IE8不支持,是ES5的语法,是vue的核心语法。
所以vue不支持IE8的根本原因就是因为defineProperty
DocumentFragment:文档碎片(高效批量处理多个节点),内存中保存n个element的容器对象(不与界面关联)。从而减少页面的渲染次数
child()
: 得到的是所有的子节点
children()
:得到所有的标签
三.实用篇
1.vue3.x中用proxy实现双向数据绑定
observe(data) {
const that = this;
let handler = {
get(target, property) {
return target[property];
},
set(target, key, value) {
let res = Reflect.set(target, key, value);
that.subscribe[key].map(item => {
item.update();
});
return res;
}
}
this.$data = new Proxy(data, handler);