这个问题真的是个坑,calc写的表达式运算符两边要有空格
分享一道面试题:
1 | <div class="container"> |
开始有3个困惑:
- 怎么获取浏览器高度和宽度
- 怎么让子去继承父
- css里面貌似不能写计算表达式
解决:
不用获取,100vh就是高。
100vh 与 100% 的区别
当元素没有内容时,设置100%,该元素并不会被撑开,此时高度为0。
设置100vh的话,不管有没有内容都会显示。
计算表达式
- 用calc
子继承父?
布局:
- 开始的时候,打算让l的宽width: 100px;然后r为100vw-100px,再让r去右浮

然后,右边超了一点,-200px试试

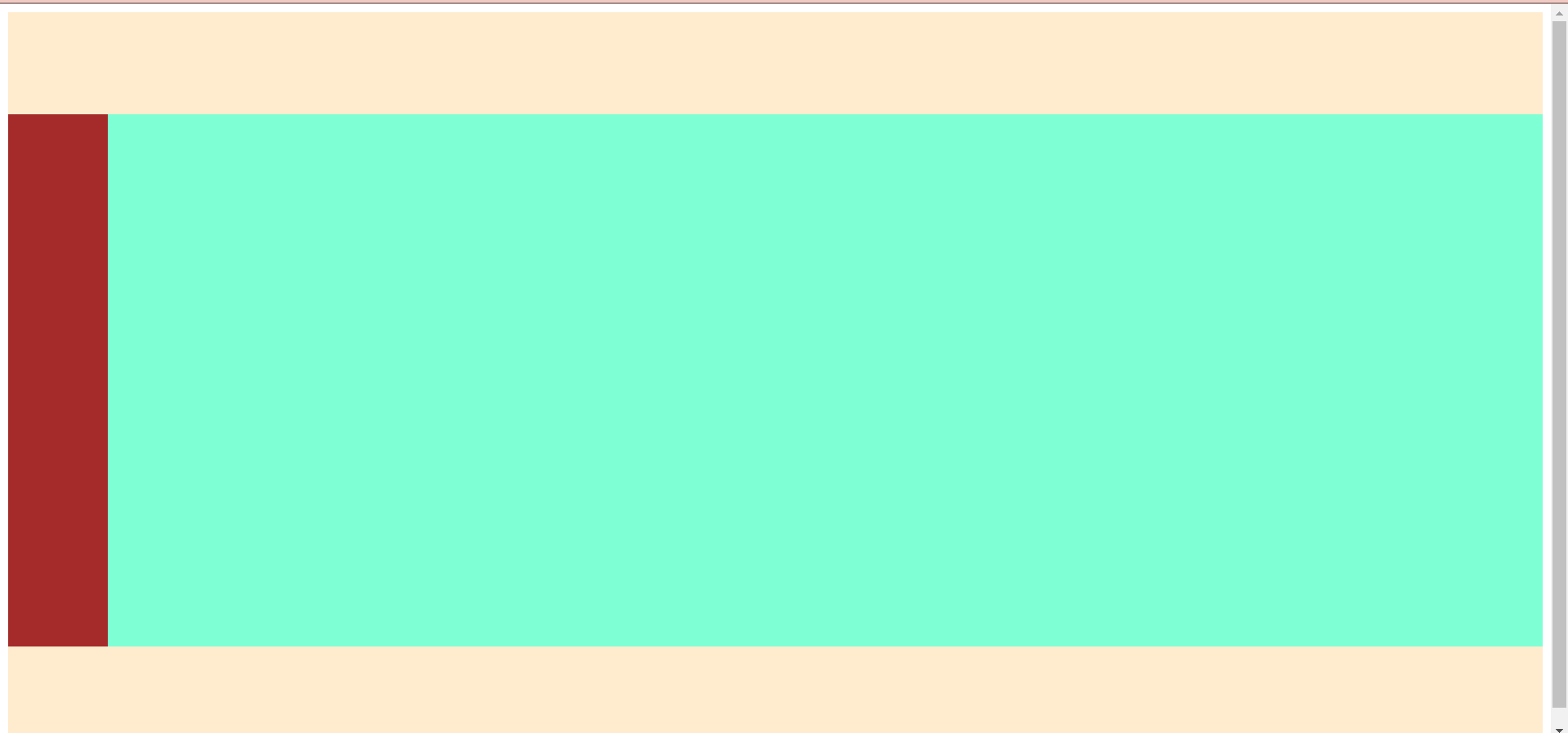
给中间的块加上display: flex
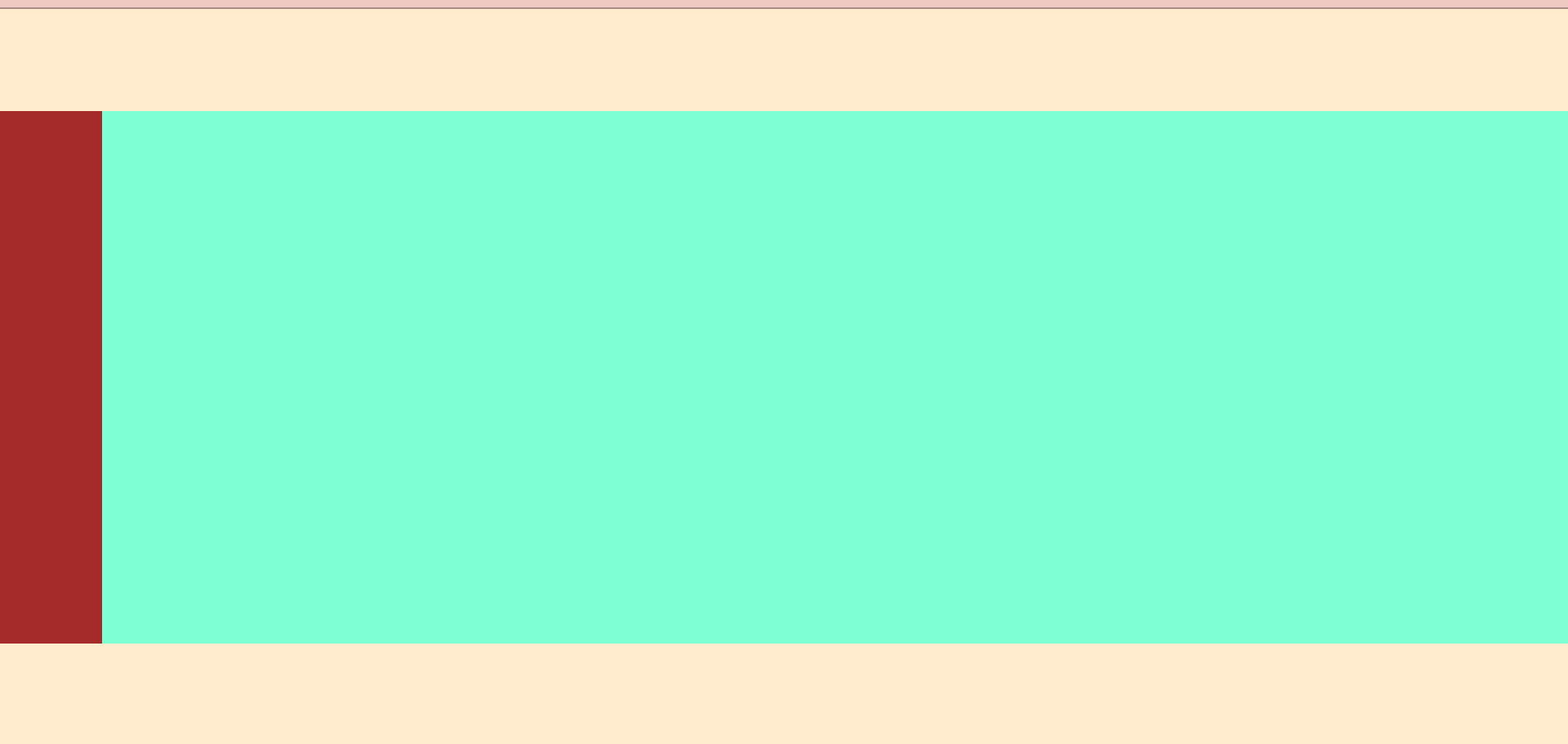
成功了

再加上margin: 0
更好了

CSS代码:
1 | body{ |