1.学习去mock数据
为什么要mock数据?
大多数情况是前后端确定好接口名称等一些参数信息之后,各自开发,互不影响。等后端完成接口部署,前端再去进行调用就好了。那在后端部署完成之前,前端需要数据的时候,难道就死等吗?这个时候就需要前端自己去造一些假数据,也就是mock数据。
1.1 手写的方式
需要至少20条数据,虽然可以写for但是,每一条数据都是不同的类型,有的数据还有别的特定要求,手写的话有点麻烦了
而且手写的话,不利用后面等后端接口部署好去调用,要调用还需要再进行代码改写,太麻烦了
1.2 使用whistle.vase的方式
安装whistle.vase
npm install -g whistle.vase在plugins里去配接口
在rules里去设置相应的代理
访问URL
test 成功

但是这种写法如果要去写10条数据,一条一条写太麻烦了
并且不支持easy-mock中mock数据的语法

1.3 使用easy-mock的方式
- 使用easy-mock去做假数据—【在线官网崩了404,可以去本地部署】
本地部署需要配mock环境(上次我把电脑搞坏最后重装系统,就是当时出于好奇,去玩了一下mock的本地部署)
上次为什么会出现问题的原因还没有找到,主要是百度了太多命令,不知道具体是哪一条命令的问题。
所以暂时先不用这种方式(主要是怕万一又出现问题 要去重装系统 导致目前正在做的项目 无法在排期内完成 等这个做完之后 可以再去看一下)
1.4 使用fast-mock的方式—【推荐】
使用fast-mock去在线定义接口—–【强烈推荐,方便好用】
优点:
1.支持mock语法,可以动态生成规定格式的数据,也可一次生成多条。
2.不需要去配置环境,在线网站进行注册之后就能使用,不需要安装任何东西,直接在线使用。
比如:
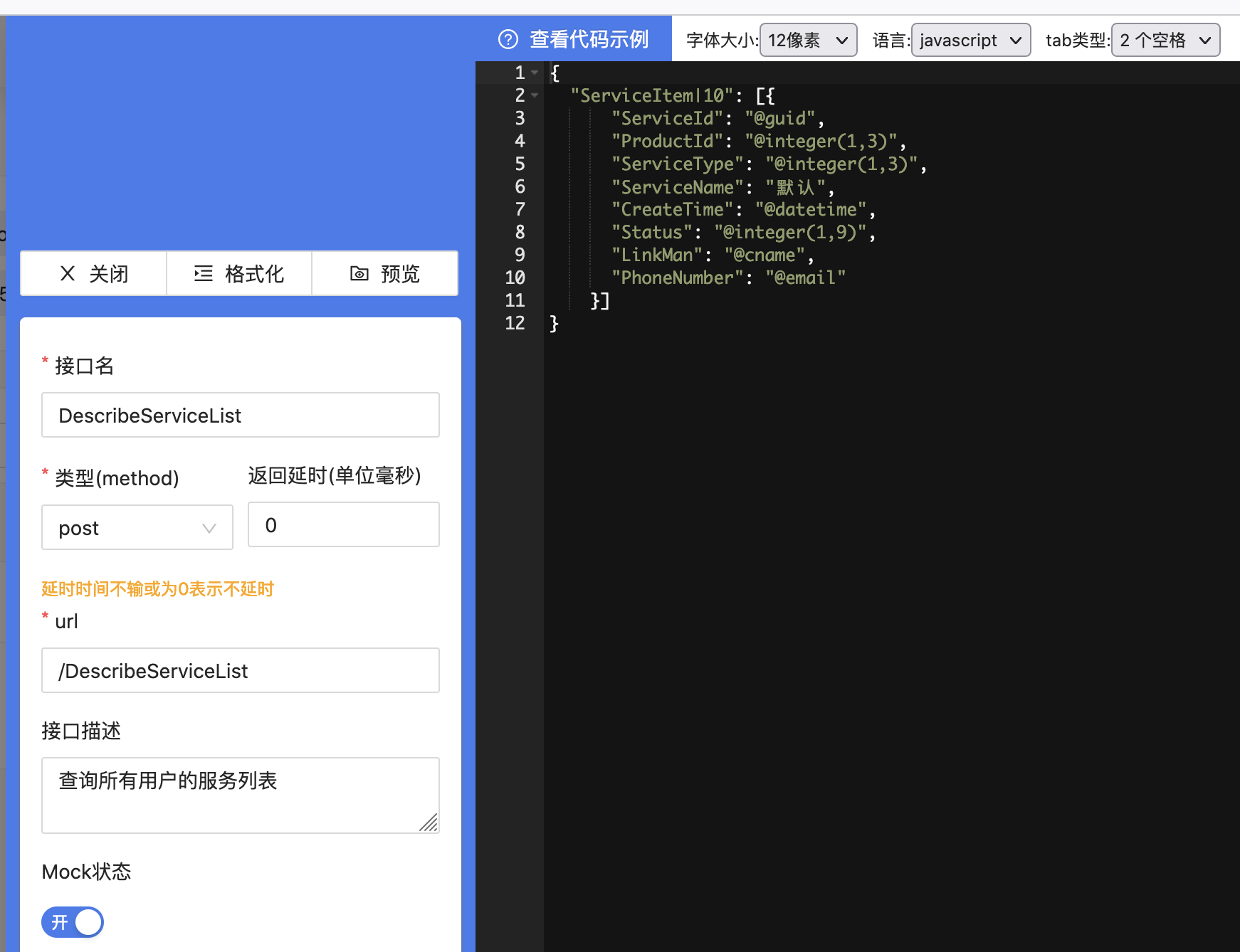
1.这是我写假数据接口的代码

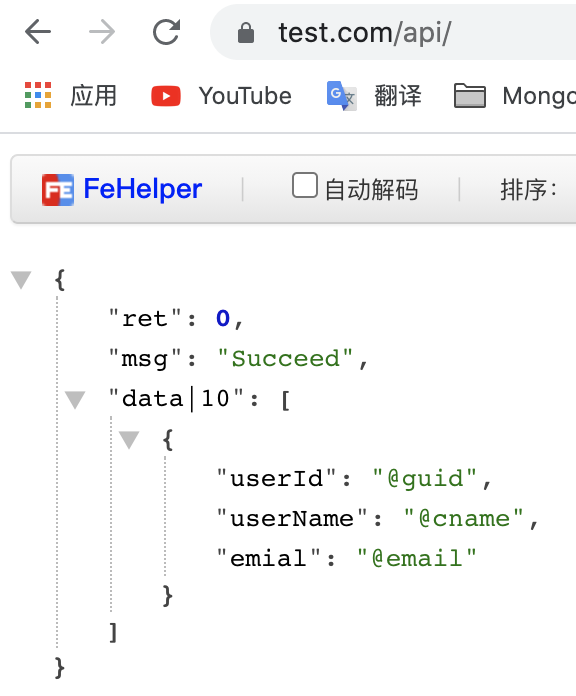
2.这是拿到的接口数据
3.这是我在将接口写到项目中,测试能不能拿到
4.这是我最终的页面展示效果
缺点:
1.不可控。每一次刷新 都是拿到不同的数据 展示不同的页面
2.只支持localhost这种本地运行的项目,要是像MongoDB那种线上项目的话,应该是拿不到的。