1.问题描述:
在created中发送异步请求,拿到数据,之后传递给lineChart1。
在mounted中调用this.$echarts.init(document.getElementById('main')).setOption(this.lineChart1)
进行图表绘制。
页面展示发现,图表绘制的数据为在data中初始化的静态数据,并非从接口拿到的真实数据。
2.问题排查过程:
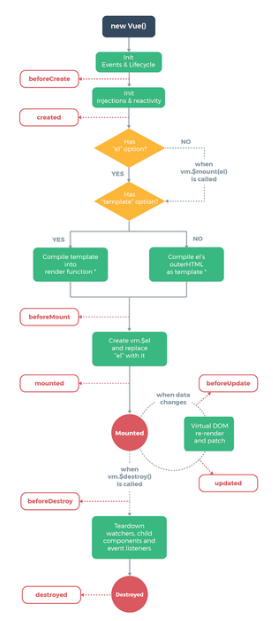
Vue生命周期
确定页面渲染的过程中,created是在mounted之前,先执行

考虑是否因为请求接口为异步await,导致在mounted执行图表绘制之后,才返回了真实数据。
进行log打印,发现问题。
3.问题解决方案:
将请求放在mounted里
1
2
3
4
5
6
7
8
9
10//正确代码
async mounted() {
//获取数据
const res = await this.$http.get('reports/type/1')
this.option.legend.data = res.data.data.series.map((item) => item.name)
this.option.series = res.data.data.series
//渲染
let myChart = this.$echarts.init(this.$refs.myEchart)
this.option && myChart.setOption(this.option)
},即先获取数据,之后进行渲染。
4.项目背景:
通过日期选择器来控制图表数据,比如勾选了2022-09-13,则进行图表的重绘,展示对应日期的数据。
在mounted中初始化图表(此时为静态数据)
1 | data: { |